Table Of Content

Pull quotes should entice, tease, or inform, but they should never confuse. And if someone has to pause to comprehend or be enticed by a pull quote, the effect is lost. The type should have a different font, and it probably should be a bit larger.
The Ultimate List of Marketing Quotes for Digital Inspiration
You may need to apply subtly different Offset values to create an evenly spaced look. Everything TypeScript, with code walkthroughs and examples. This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution.
Quotes and indentation
This includes the same font, color, and even border style. Your color choices should match your book’s overall design. Also, ensure enough space around your pull quotes so they don’t blend into your main text.
Gallery of Pull Quotes and Citations
Yes, it’s got a little less info, but pull quotes can and should tease. Sometimes, eBooks don’t have the pull quotes that are in the printed versions because it’s so hard to get the formatting right. But if you do use pull quotes in your eBook, make sure to check them on different eReaders to see that they look good and are easy to read.
I hope some of these basic guidelines help you hype your content and beautify your design. Pull quotes are aligned off to the side of your page in-between content sections. There is no specific pullquote tag in HTML5, so the semantics are not exactly formal.
Beaumont: A New WordPress Block Theme with a Focus on Longform Writing - WP Tavern
Beaumont: A New WordPress Block Theme with a Focus on Longform Writing.
Posted: Fri, 16 Sep 2022 07:00:00 GMT [source]
However, it is not always reasonable to use footnotes for links. The Web is a dynamic medium and links are extremely powerful - you don’t have to send your visitors to the footer of the page first to be able to follow a given link. It makes no sense to place a pull quote next to, or after, the text from which it comes. For instance, it’s silly to see a pull quote toward the end of a success story when that particular quote came early in the story. Perhaps worse is when you see a pull quote directly next to the spot where it exists in the story. The pull quote should always precede its appearance in body text.
Iron Man Comic Book Covers

That will make your readers want to know more about your story. You can also try crossing the pull quote to two columns of text, aligning it to the left or right, or utilizing oversized quotation marks. Don’t put your pull quote immediately before or after the text you highlighted. Give a significant distance between the two to avoid your readers from seeing double. Two quick and easy techniques for creating magazine pull quotes.
Design Quotes… and What They Can Inspire
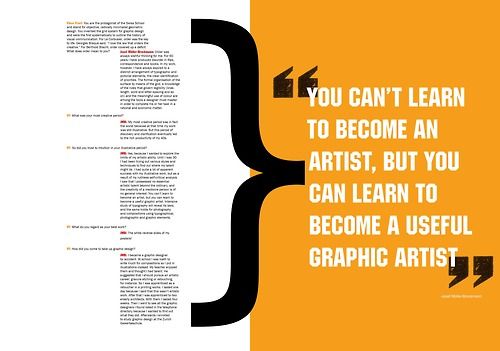
They’re still used to deliver key, persuading information. Quotes with more than five lines are harder to read and not very visually appealing. You can do this by lowering the font size or editing the word count. Using hanging punctuation makes your pull quote more organized and orderly. It also gives your article or books a sort of illusion of consistent edges for your text. Set the pull quote apart by using a different typeface, setting it off by rules or in a shaded box.

How to Use Pull Quotes
There are plenty of examples in web typography where block quotes fit perfectly into your layout. When you need to express dialogue or repeat a quotation from another source this is the perfect HTML style. But strangely there aren’t as many professional examples online where you can look into for inspiration.
It’s not essential, but it’s highly suggested that you use a different typeface for your pull quote to stand out. This is to properly separate it from the rest of the text in your article or book body. Usually, a these quotes are presented in a slightly different format style to the rest of the text in the book.
In this example, the quote poses and highlights a question that grabs the readers’ attention. It’s designed in a way where the quote is still in the same text style, but in a slightly larger font. You can place your pull quote at the top of the page, but make sure it doesn’t compete with other design elements such as headlines and subheadings. A pull quote can help readers tie-in certain events leading up to the position in the book they are currently reading. They are an excellent tool for bringing a reader back to a past situation or scene that occurred earlier in the story. Sometimes footnotes are also used by authors to provide some remarks to the article (similar to books).
A pull quote is a small selection of text in an article or a book pulled out and quoted in a different format. Pull quotes provide a teaser that entices the reader into the story. In The Child in You, pull quotes highlight key ideas about psychology. They make important points stand out, which helps readers remember and think about them. Good placement is at the beginning of chapters, after a significant point, or at transitional moments.
Thus, you can avoid overloading your article with too many references. Footnotes, hence, can make it easier for your readers to read your article and provide details “on-demand” — only when they are needed. Often quotations are used and designed not inside an article, but as a standalone design element which is given the dominant position in the design. This is often the case in testimonials where companies present quotes from their customers and clients to confirm the quality they actually promise. In such cases quotations are usually big, bold and clearly visible.
This example has an image on one page and a pull quote on the next. This is a great design that entices readers to turn the page for more. Aside from that, the text also complements the minimalist aesthetic of the photo. Make sure the quotes you use have flair, thought-provoking, and dramatic.

No comments:
Post a Comment