Table Of Content

By bringing AI abilities to where you create, you can now more easily and conveniently use Muse to complement your creative process and streamline development. Bringing the free desktop to the next group of users will require better design, better usability and better quality. Unity is an effort to bring that to the desktop shell, and to help lead all of Open Source towards a renaissance allowing all users to realize the advantages of having a free desktop.
The Principles of Beautiful Web Design
Unity Immediate and the Art of Automating Playtests - Game Developer
Unity Immediate and the Art of Automating Playtests.
Posted: Tue, 17 Sep 2019 07:00:00 GMT [source]
If the viewer sees a design that has unity, they can first see the whole and then the sum of the parts making that whole. Unity is the most important Principle of Design because it brings your design together as one cohesive unit. Unity can be achieved when each individual element of a design comes together like a puzzle to reveal a singular cohesive vision. The seven elements of design are shape, color, space, form, line, value, and texture.
Unity in Graphic Design: Understanding What it Means and How to Use It
Use defaults wisely – when you offer predetermined, well-considered options, you help minimize users’ decisions and increase efficiency. Show users where they’ve come from and where they’re headed with signposts/cues. Offer few options – don’t hinder users with nice-to-haves; give them needed alternatives instead.
Use the same general style for elements of your piece.
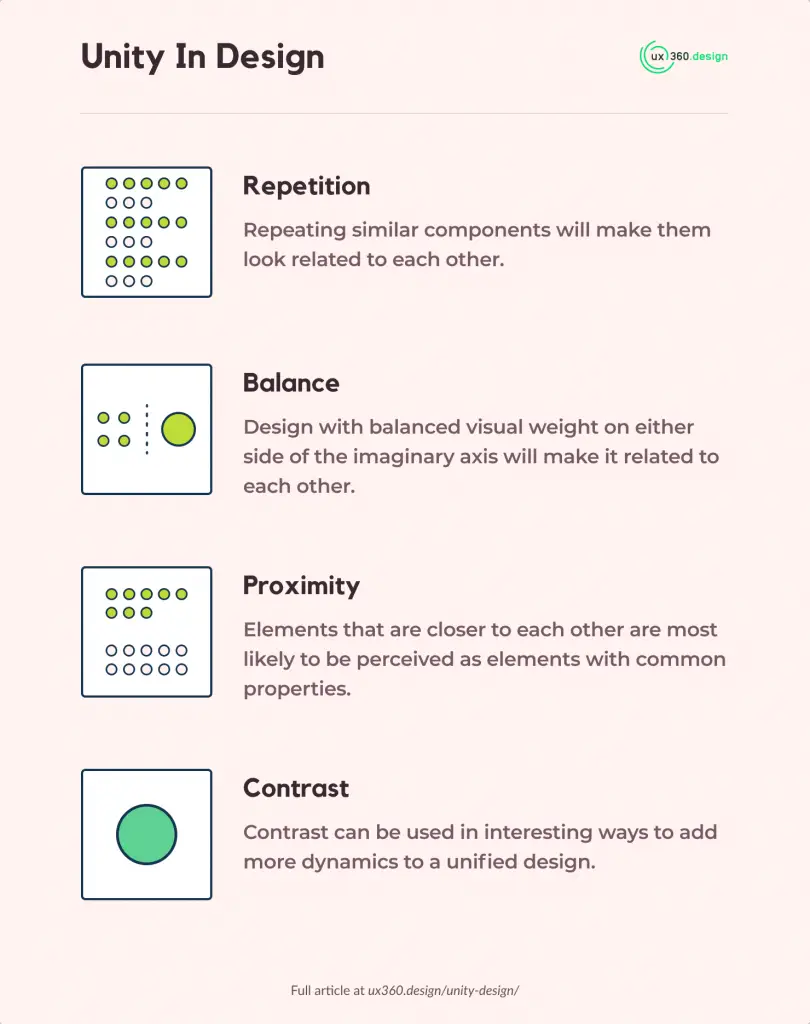
When you group visual elements together, the mind automatically sees them as related. So by using proximity, you can guide the viewer to certain conclusions. For instance, if you’re making an infographic, you’ll want to think through how to present the information in the most logical and cohesive way possible. Here is a step-by-step guide on how to nail unity in graphic design like a pro and steer clear of the chaos. You first establish what the design will be about, what the brand will stand for, and with that in mind create elements or make public statements that reinforce the design or brand.

Proximity
Urban Tilth invites community to help design Unity Park mural - Richmond Standard
Urban Tilth invites community to help design Unity Park mural.
Posted: Fri, 11 Feb 2022 08:00:00 GMT [source]
Contrast makes crucial elements conspicuous whereas repetition bolsters visual unity. Proximity along with white space are clever tactics for clustering related content together whilst creating ‘breathing room’ for viewers eyes correspondingly . Hence understanding these design principles practically turns out to be key in establishing uniformity within website designs.
Unlocking Creativity: Variety Principle of Design Explained with Examples
Then, specify any necessary elements or constraints, such as branding guidelines, budget limits, or timelines. Remember to address potential challenges upfront to streamline the design process. Creating a unified design involves a thoughtful process that combines both conceptual and visual elements to produce a cohesive result. To establish a sense of unity throughout your design you’ll need to “think big” before you even begin designing elements on the page.
Exploring the Vibrant World of Contrast: A Deep Dive into Design’s Dynamic Element
Emphasis in design principles refers to intentionally highlighting specific elements to draw attention and create a focal point. By manipulating contrast, color, size, or placement, designers can guide the viewer's eye to the most crucial parts of a composition. Emphasis ensures that certain design elements have more visual weight, allowing them to stand out and capture interest. This principle helps convey the main message, evoke emotions, or guide user behavior.
Muse Chat will also continue to provide usable scripts that you can plug and play, just as it has before. Over time, Muse Chat will continue to evolve and become a more intelligent chat-based assistant that can provide tailored answers and information, code snippets, and smarter integrations with the Editor. White space doesn't necessarily mean that the empty space is white in color - it can be any color. It more so refers to the emptiness and available room in your design and the fact that some areas don't contain anything. By aligning the different visual objects, you help guide your viewer throughout the design.
Designers use principles such as visibility, findability and learnability to address basic human behaviors. Design principles are guidelines, biases and design considerations that designers apply with discretion. Professionals from many disciplines—e.g., behavioral science, sociology, physics and ergonomics—provided the foundation for design principles via their accumulated knowledge and experience.

Their architecture, with those beautifully aligned columns and consistent patterns, gave people a sense of order in a chaotic world. Unity principle of design isn’t a new-age concept; it’s been the cornerstone of great designs since way back. You’ve danced around it, maybe even peeked at it from the corner of your eye, but now it’s time to pull back the curtains and get real about what the unity principle of design is all about. To create unity in your design you should have a clear idea of what you are trying to communicate. Your elements can’t be unified toward a common message if you don’t have a clear idea what that message is.
The goal of your design is to communicate a single message or perhaps a primary and secondary message. The more your elements are unified the more of your message you’ll communicate in your design. Your design will impart a sense of being complete and being about a single idea. The idea behind the design component unity is to create elements that support each other and all work together toward a common goal.
Say, you’re working with text, and have chosen more than two or three typefaces and fonts, the entire composition will look all over the place. Your target audience won’t be able to concentrate on the information, and the whole design will turn out to be confusing. So, what does it mean to have elements “work together” or “have a clear relationship with each other”? Maybe you can’t necessarily define it, but can you see that the homepage above is not unified? Sometimes our eyes can comprehend things that our brains can’t necessarily explain.

No comments:
Post a Comment